Wiem, od szparowania jest oprogramowanie rastrowe. Photoshop, photopaint, gimp, krita itp. Mają mnóstwo różnych narzędzi, które ułatwiają zaznaczanie i usunięcie tła, ale narzędzia typu różdżka, inteligentne nożyce czy zaznaczanie koloru, nie z każdym obrazkiem sobie poradzą i czasem zostaje nam szparowanie za pomocą ścieżek. A skoro i tak muszę się babrać w ścieżkach, to czemu nie zrobić tego od razu w programie wektorowym?
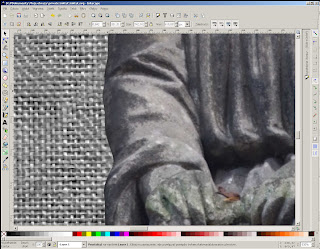
Załóżmy, że projektujemy sobie w Inkscape dajmy na to bannerek albo element ozdobny do strony www (ewentualnie projektujemy absolutnie cokolwiek, na co mamy ochotę). Obmyśliliśmy sobie, że jako element będzie wycięty obiekt z jakiejś stockowej fotki. Załóżmy, że fotka ma tło dość koszmarne do zaznaczania (krzaki, las, mnóstwo kolorów i drobiazgów) a obiekt jest na dodatek niespecjalnie kontrastowy (tzn. my widzimy krawędzie, ale dla narzędzi zaznaczających np w gimpie zaczyna to być problematyczne). Chcąc oszczędzić sobie czasu ładujemy obrazek wprost do Inkscape'a: Menu plik->importuj i w kolejnym oknie wybieramy „osadź” lub „łącze” (wedle uznania).
Mając zaimportowany obrazek, wybieramy narzędzie do rysowania krzywych Beziera i obrysowujemy element, który chcemy wyciąć (warto tu ustawić sobie kolor ścieżki na mocno odróżniający się od obrazka i jednocześnie niewielką grubość linii).
Zgrubnie zrobioną ścieżkę powiększamy i narzędziem do edycji węzłów cyzelujemy aż do uzyskania zadowalającego nas odwzorowania konturu wycinanego obiektu.
Mając przygotowany obrys obiektu, możemy wykorzystać ją do obcięcia tła, tworząc tzw, ścieżkę obcinania/przycinania. Zaznaczamy jednocześnie obrazek i stworzoną ścieżkę i wybieramy z menu Obiekt -> Przytnij-> Ustaw lub klikamy prawym klawiszem i z menu podręcznego wybieramy „ustaw przycięcie”.
Tło znika, zostaje nam sam obiekt. Tego typu rozwiązanie ma jedną wadę: krawędź wyciętego obiektu jest gładka jak cięta skalpelem tudzież nożyczkami. Po podłożeniu tła zdjęcie wygląda jak z jakiegoś brukowca, gdzie grafik ciął byle jak, byle wstawić, bo nie miał czasu.
Zwykle w takich sytuacjach będziemy chcieli zmiękczyć lekko krawędź, dzięki czemu obiekt będzie łagodniej „wtapiał” w tło, a zdjęcie będzie się znacznie lepiej prezentować. W tym momencie możemy wykorzystać drugą technikę czyli maski przeźroczystości.
Maska przeźroczystości to coś w rodzaju czarno-białej nakładki na obiekt lub obrazek (lub jego fragment), który steruje poziomem przeźroczystości danego obiektu (matko jakie koszmarne zdanie). Wygląda to tak, że w miejscu, w którym maska jest czarna, obiekt jest przeźroczysty, a tam gdzie jest biała, przeźroczystości nie ma. Dodatkowo, jeśli zastosujemy kolor szary, to przeźroczystość będzie częściowa, zależna od poziomu szarości.
Jak to więc będzie wyglądało w przypadku wyszparowania zdjęcia? Zdejmijmy przycięcie (prawy klawisz -> zdejmij przycięcie). Przede wszystkim ustawiamy naszej ścieżce wypełnienie kolorem białym (chcemy, żeby to, co jest wewnątrz było widoczne), a kontur usuwamy.
Następnie tworzymy czarny prostokąt i umieszczamy go pod białym obrysem (wszystko co czarne, będzie przeźroczyste.
Gdybyśmy teraz zastosowali te dwa obiekty jako maskę, efekt nie różnił by się od zastosowania przycięcia. Żeby zmiękczyć krawędzie, musimy lekko wtopić krawędzie białego obrysu, dzięki czemu pojawi się w tym miejscu łagodne przejście od bieli do czerni. Tu możemy posłużyć się rewelacyjną opcją jaką ma Inkscape, czyli rozmyciem obiektu wektorowego.
Wybieramy okno „Wypełnienie/kontur” i z wybranym białym obrysem, suwaczkiem „rozmycie” ustawiamy taki poziom wtopienia krawędzi, jaki nam odpowiada.
Grupujemy biały obrys i czarny prostokąt, a następnie zaznaczamy wszystko, łącznie z obrazkiem pod spodem i wybieramy z menu Obiekt->Maska->ustaw lub klikamy prawym klawiszem myszy i wybieramy „Ustaw maskę”.
Voila. Zdjęcie wyszparowane, a krawędź miękka, możemy wstawiać efekt pracy do projektu.













Dać mu piwa!
OdpowiedzUsuńBrawa temu panu!
Niestety z braku czasu (było pisane na szybciora w pracy) pominąłem możliwość edycji kształtu ścieżki maski bez konieczności jej zdejmowania, ale może przy którejś okazji ;)
OdpowiedzUsuńCzłowieku! Jestem całkowitym analfabetą jeśli chodzi o grafikę, ale dzięki łopatologicznej Twej instrukcji dokonałam cudu wygładzenia krawędzi! :) Dzięki Ci za to serdeczne :)
OdpowiedzUsuńA jak usunąć tło za włosami w loczki tak by przez te loczki było widać nowe ,podłożone tło - tj we Fleszu bez obrysowywania węzłami,bez gumki? Czy tulko : Importuj-Osadz-Śćieżka-Wektoryzuj Bit Mapę z zaznaczeniem w kwadraciku : Usuń Tło ? Mój staruszek pc okropnie muli i nie bardzo rozróżnia krawędzie kontrasty tym Inscapem cudownym.
OdpowiedzUsuń